selamat datang di Sahabat Blog , Pada kesempatan kali ini saya akan memberitahukan cara memasang widget sosial media di blog mungkin sebagian orang bingung terutama buat blogger pemula hehe dan semoga artikel ini dapat mengatasi kebingungan kalian semua , cara nya sama sebenarnya seperti memasang tombol share untuk blog , bagi yang belum tau bisa baca terlebih dahulu artikel ini Cara Memasang tombol share di blog .
Sebelumnya menurut saya pribadi Widget sosial media untuk blog sangatlah penting karena untuk meyakinkan pembaca bahwa ada benar benar serius dalam nge-blog dan juga dapat mengetahui informasi lebih jauh tentang anda Kalo menurut mu sepenting apa ? , Baik berikut adalah langkah - langkahnya :
- Pertama : anda klik website https://www.addthis.com/ , saya sangat merekomendasi kan web tersebut selain karena mudah menggunakannya kalian tidak perlu verifikasi e-mail , oke jika sudah kalian daftar terlebih dahulu dengan mengklik " Get Started For Free "
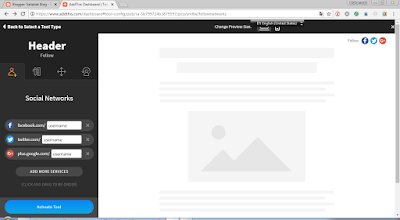
- Kedua : Kalian isi e-mail , negara asal dll , jika sudah klik Lets Get Started , lalu klik tulisan " Follow Buttons " Kalian bisa memilih ingin Header atau inline sesuai selera kalian masing masing tentunya lalu klik Continue selanjutnya isi dengan username sosial media kalian masing masing lalu klik Activate Tool .
- Ketiga : Kalian akan mendapatkan sebuah kode , kode itulah yang akan kalian gunakan , caranya copy kode tersebut lalu login ke akun blog kalian masing masing klik Tema -> Edit HTML cari </body> biar mudah gunakan ctrl + f , lalu letakan kode yang kalian dapatkan dan letakan diatas </body> lalu simpan .
Selain cara di atas saya masih mempunyai satu cara lagi :
<style type="text/css"><!--.cont-sosmed{background:transparent;height:90px;margin:0 auto;max-width:300px;padding:0;position:relative;width:100%;}.cont-sosmed ul{font-family:"trebuchet ms",sans-serif;font-size:16px;font-weight:300;line-height:normal;list-style:none !important;;margin:0 10px;padding:0;text-align:center;}.cont-sosmed ul li{display:inline-block;float:left;margin:0;padding:0;position:absolute;transition:all 1s ease 0s;width:50%;}.cont-sosmed ul li:hover{width:90%;}.cont-sosmed ul li a{color:#fff !important;display:block;padding:5px 0;text-decoration:none;}.cont-sosmed ul li a:hover{background:rgba(0, 0, 0, 0.15);}li.sosial-fb{background:#3b5998 !important;left:0;top:0;z-index:10;}li.sosial-gp{background:#db4437 !important;right:0;top:0;}li.sosial-ig{background:#885a4d !important;left:0;top:40px;z-index:10;}li.sosial-tw{background:#55acee !important;right:0;top:40px;}li.sosial-fl{background:#fe6602 !important;left:0;top:80px;width:90% !important;}li.sosial-gp:hover,li.sosial-tw:hover{z-index:10;}--></style><div class="cont-sosmed" itemprop="mainEntity" itemscope="itemscope" itemtype="http://schema.org/Person"><link href="http://www.bloggars.com/" itemprop="url" /><ul><li class="sosial-fb"><a href="https://www.facebook.com/rifkiwww/" itemprop="sameAs" rel="nofollow" target="_blank" title="Facebook"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a></li><li class="sosial-gp"><a href="https://plus.google.com/109255352627420012834" itemprop="sameAs" rel="nofollow" target="_blank" title="Google Plus"><i class="fa fa-google-plus-square" aria-hidden="true"></i> Google+</a></li><li class="sosial-ig"><a href="https://www.instagram.com/rifki_maulanaaa/" itemprop="sameAs" rel="nofollow" target="_blank" title="Instagram"><i class="fa fa-instagram" aria-hidden="true"></i> Instagram</a></li><li class="sosial-tw"><a href="https://twitter.com/sahabat_blog" itemprop="sameAs" rel="nofollow" target="_blank" title="Twitter"><i class="fa fa-twitter-square" aria-hidden="true"></i> Twitter</a></li><li class="sosial-fl"><a href="https://www.blogger.com/follow.g?view=FOLLOW&blogID=2391330762506558967" itemprop="sameAs" rel="nofollow" target="_blank" title="Follow Blog"><i class="fa fa-plus-square" aria-hidden="true"></i> Follow</a></li></ul></div>
Copy script atau kode diatas kemudian login ke akun blog kalian masing masing klik menu Tata Letak kemudian klik Tambahkan Widgets cari HTML/JavaScript kemudian paste kan kode diatas untuk judul kosongkan saja atau jangan di isi ya sobat agar terhubung dengan akun kalian masing masing ganti tulisan berwarna biru di atas dengan UserName sosial media kalian masing masing .
Gimana mudah kan ? jika ada yang kurang dimengerti silakan bertanya dikolom komentar , dan semoga artikel ini bisa membantu kalian dan jangan lupa men-share nya agar semakin banyak orang yang tau , Terimakasih dan Salam Blogger !
loading...



No comments:
Post a Comment